Context
Tango is a fintech startup building an all-in-one software system for restaurants. The natively-built product suite includes point of sale (POS) devices and a web-based control centre (Admin) for labour, inventory, and sales management. Products span web, tablet, and mobile interfaces.

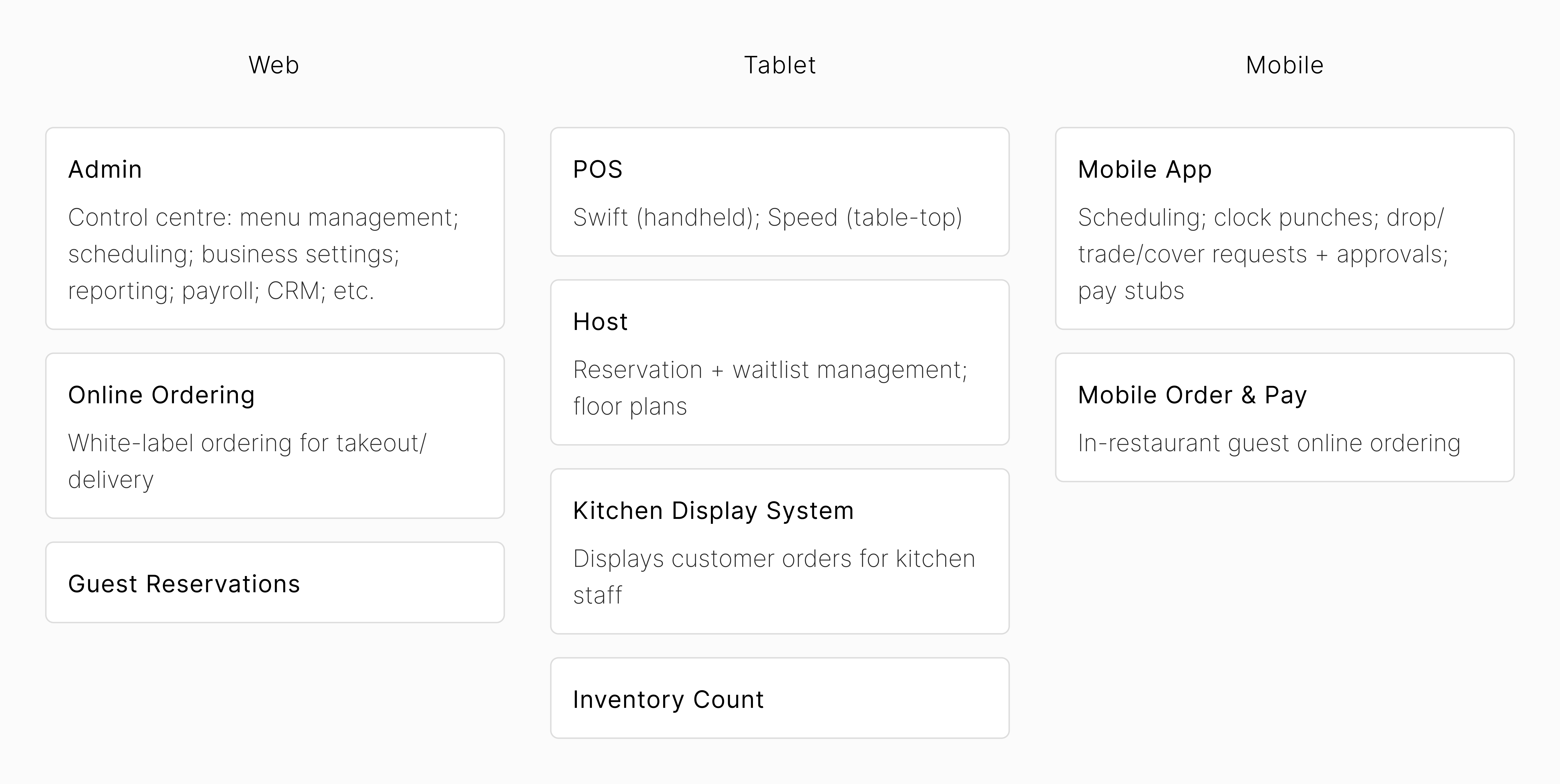
Tango product suite
As the sole designer on the team, shortly after joining in summer 2022, I started compiling a UI library for Admin, largely by amalgamating components from existing screens. In summer 2023, business started to ramp up, and with new clients set to onboard, my CEO and I discussed overhauling our design system.
We knew we needed a more standardized approach to develop new flows and features on our evolving product roadmap. We also sought to update the product to have a more cohesive look and feel.
My Role
My responsibilities included research and design, as well as close collaboration with two developers to accurately build out all components’ states and interactions.
















